2022.2.6 更新
皆さま、ごきげんよう。
本日はワードプレスに簡単にカスタム投稿ページを作成できるプラグイン、Custom Post Type UIの使い方です。
目次
- カスタム投稿タイプとは?
- プラグイン Custom Post Type UI をインストール〜設定
- 新しい投稿タイプのための固定ページを作る
- 新しい投稿タイプの中にタクソノミー(分類)を作る
- 新しい投稿タイプにメニューに表示させる
1.カスタム投稿タイプとは?
ワードプレスには二つの投稿タイプがあります。ブログなどの投稿タイプと、固定ページの静的なタイプです。
投稿タイプとは記事が増えていくタイプで、固定ページとはプロフィールページや、コンタクトフォームなどのような変化の無いタイプです。
例えば文章以外にも、写真をよく投稿するとします。
通常の、投稿→新規追加で投稿しますと、文章だけのブログの投稿と写真のみの投稿が混在して表示されてしまいますよね。
こういう場合に、ブログの投稿とは別に写真だけの投稿ページがあると便利ですよね。
そこで、ワードプレスではカスタム投稿タイプという機能を使います。投稿タイプのページを複数作ることが出来るとても便利な機能です。
カスタム投稿タイプの作成はfunctions.phpに記述する方法もありますが、ここでは簡単にカスタム投稿タイプを追加できるプラグイン、Custom Post Type UIを使ってご説明します。
2.プラグイン Custom Post Type UI をインストール〜設定
プラグイン→新規追加で Custom Post Type UI を検索してインストールして有効化します。
すると、管理画面のサイドバーにCTP UIというタブが出来ていますので、そこから Add/Edit Post Types をクリックして新しい投稿タイプを作っていきます。
ここでは例として写真のみを投稿するGalleryという投稿タイプを作ってみます。
Post Type Slug(注:ワードプレスで既に使用されている、post, page, attachment, revision, nav_menu_itemは使えませんので別の名前をつけて下さいね)と、 Plural Label(管理画面のサイドバーに表示される名前ラベル名)に Gallery と入れます。
単数形は何もしなくていいでしょう。説明は任意でどうぞ。
右側のLebelsは、管理画面に表示されるテキストなので自分のわかりやすいように日本語にしたり、そのままでも問題ないでしょう。
またその下のSettingsも特にいじらなくても良いですが、新しく作った投稿もアーカイブ表示させたいという場合はHas Archiveの所をtrueに変更しておいてくださいね。
全て入力し終わったら Add Post Type ボタンを押してください。左のサイドバーにGalleryタブが出来ていると思います。
3.新しい投稿タイプのための固定ページを作る
さて、Galleryという新しい投稿タイプが出来て新規投稿も出来るようになりましたが、このままではサイトには表示されません。
そこで固定ページを新規追加します。ここではタイトルをGalleryとします。タイトルだけ入れたら本文は空欄でOKです。
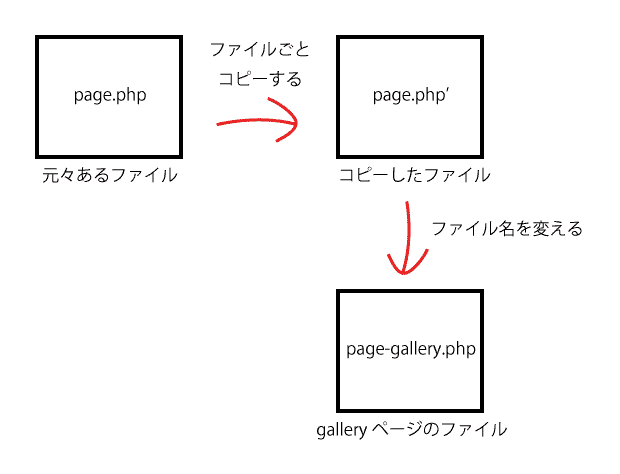
次にFTPへ行き、お使いのテーマフォルダの中のpage.php(固定ページのphpファイル)をコピーして、同じ場所にペーストし、名前をpage-gallery.php(-の後はご自分で作ったPost Type Slug名)と変更します。
そのphpファイルへ
<?php query_posts('post_type=gallery'); ?>この一文を
<?php
// Start the loop.
while ( have_posts() ) : the_post();この上辺りに 加えます。
例:ここではtwentyfourteenの子テーマを使用しています
4.新しい投稿タイプの中にタクソノミー(分類)を作る
Galleryに投稿したコンテンツを更にカテゴリー分けしたい時には2.でAdd/Edit Post Typesから新しい投稿タイプを作った時と同じ要領で、CPT UI→Add/Edit Taxonomiesからタクソノミーを作成します。
タクソノミーとは、簡単に言うとカスタム投稿タイプでのカテゴリーやタグにあたります。
例えばGalleryへ投稿した写真を「風景」「建築物」「人物」などとカテゴリー分けしたいとします。そのような時にタクソノミーを作ります。
タクソノミーは複数作れますので、カテゴリー分けしたい時にはぜひ作ってみてください。
5.新しい投稿タイプにメニューに表示させる
それでは新しく作った投稿タイプをメニューに表示させてみます。
外観→メニュー→固定ページからGalleryにチェックをいれてメニューに追加ボタンを押します。
これでサイトのメニューにGalleryが表示されるようになりました。試しに幾つか画像を投稿してみます。
なお、このgalleryへの新規の投稿は、ギャラリー > 新規追加 から投稿してくださいね。
固定ページですが、ブログのように投稿タイプで表示されています。
カスタム投稿タイプを使うと、例えば複数のライターさんがいるサイトでそれぞれの投稿ページが作れたり、など色々と応用できそうですね。
ブログの投稿ページとカスタム投稿ページでデザインを変えることが出来るのもいいですね。
とても便利なCustom Post Type UI、ぜひ皆さんも試してみてくださいね♪
次回はこのgalleryページを、ピンタレスト風にタイル状に表示させてみよういと思います。それではごきげんよう。
Masonry.jsを使ってワードプレスにピンタレスト風レイアウトを実装してみよう〜その壱〜
Masonry.jsを使ってワードプレスにピンタレスト風レイアウトを実装してみよう〜その弐〜






はじめまして。記事を読ませていただき、自分の知識と理解力が足らずどうしてもわからない点があり質問お願い致します。
Custom Post Type UIインストールしました。Galleryページというカスタム投稿ページを作りました。page.php(固定ページのphpファイル)をコピー、から先がどうしてもわかりません。コピーした全文をどこに貼りつけるのか、page.phpそのものをpage-gallery.phpというものに変えてしまうということでしょうか。
1年サイトをやっておりますがいまだにこういったことに不慣れで初歩的な質問になりすみません。
いちごさん、はじめまして!
コメントありがとうございます。私の言葉足らずな文章で混乱させてしまってすみません(^^;A
「page.php」というのは、ワードプレスに元々ある固定ページのためのphpファイルなのですが、これをファイルごとコピーし、コピーしたファイル名を「page-gallery.php」のように書き換える、という意味なのです。
「page.php」の中身をコピーしてどこかに貼り付ける、という意味ではないのです。説明不足ですみません。
「page.php」は、他にも固定ページを増やしたい時にコピーして使いますので、このファイルを上書きするのではなく、このファイルのコピーをファイル名「page-◯◯◯.php」のように書き換える、という使い方をします。
ご理解頂けたでしょうか?他にもわからないことがあればご遠慮なくご質問くださいませ!

freyja さま、はじめまして、マオといいます。
カスタム投稿について調べているうちにこちらのサイトにたどり着きました。
freyja さまが解説されている通り 1. から 5. に沿って作業を進めたところ、無事カスタム投稿が表示されました。ありがとうございます。
実はその作業過程で1つ問題にぶつかりまして、freyja さまがご存知ならお教えいただこうと連絡させていただきました。以下の通りでございます。
「 3.新しい投稿タイプのための固定ページを作る 」についてです。固定ページを作る際、ページ属性で「親なし」を選択すると freyja さまの解説で問題なく表示されるのですが、他のページを「親」にして、「Gallery」を「子」という関係にすると表示されなくなってしまいます。このように「Gallery」を他のページの「子」としてカスタム投稿を表示させる方法はございませんでしょうか?
添付したリンク先は私がいま格闘しているサイトです。ヘッダーメニューの右端「club Mao」の中に表示される「ガリ版」というのがカスタム投稿です。ヘッダーメニューには表示されるけど、固定ページにはリストが表示されないという、私がいまぶつかっている問題がすぐにご理解いただけるかと思います。
お手すきのときにでも回答いただけましたらありがたく存じます。お読みいただきありがとうございました。
マオ
マオさま、はじめまして!コメントありがとうございます(^^)ゞ
サイト拝見させて頂きました。
問題は、「ガリ版」をヘッダーメニューの「club Mao」のプルダウンメニューに表示させるのではなく、ヘッダーメニュー上に(例えばcontactとclub maoの間に)表示させたいということでしょうか?
私も試しにカスタム投稿で作った「Gallery」という固定ページを、ページ属性の「親なし」から「他のページを親」に変えてサイトを見てみたのですが、ダッシュボードの固定ページ一覧で見た時に、親にした固定ページの直下に、名前の先頭に「-」が付いて移動していただけで( −gallery と表示される)サイトの見た目に変化は有りませんでした。(ヘッダーメニュー上で非表示になって、親にしたページのプルダウンメニューになっている、といった変化はありませんでした。)
なので、考えられるのはダッシュボードの 外観 > メニュー からメニュー構造のところで、「ガリ版」が「club Mao下の階層」になってはいないでしょうか?もしそうなっていれば、「club Mao下の階層から外す」にしてあげれば、ページ属性で「他のページが親」になっていたとしてもヘッダーメニュー上に表示されると思います。
マオさまのご期待に添える回答になっているか心配なのですが…(^^;、またいつでもご質問下さいませ。
freyja さま、ご丁寧な回答をいただきましてありがとうございます。
例の clubMao 内に「freyja さまへ」という固定ページを用意して、私の疑問点を画像で表してみました。
お手すきのときにでもご覧いただけましたらありがたく存じます。
マオ
マオさま、遅くなりましてすみません。サイト拝見致しました。
マオさまの疑問点は、固定ページで親子の設定をするとコンテンツ内でカスタム投稿がリストアップされない、ということでよろしいでしょうか?
サイトの要素を拝見させて頂いたところ、テーマにbizvektorを使っていらっしゃると思うのですが、もしかするとbizvektorに合わせた設定をしてげる必要があるのかもしれません。
私の場合は、ワードプレスの2014の子テーマでしたので特に問題無く出来ましたが、テーマによっては、WordPressの標準的なテンプレート階層とは違う動作をしてしまう場合もあるようです。
こちらのページが参考になるかもしれません。
bizvektorについては詳しくないものですから、私の方からは、原因としてこれくらいしかご回答することが出来ず申し訳ないのですが、解決出来ましたらご一報頂けると幸いです。
貴殿のおつくりになったこちらのHPを見て、カスタム投稿ページを作りました。丁寧な解説に、非常に感謝しています。
固定ページに、カスタム投稿が反映はしたのですが、「Archives」一覧 という表示が、固定ページに出ています。
こちらは、どうしても出てしまうものなのでしょうか。
テーマは「Simplicity2」を使っています。
カズさん、コメントありがとうございます!
固定ページに「Archives一覧」という表示が出てしまう、とのことですが、私のサイトで言うとメニューバーの中にある「works」というページが固定ページを使っているのですが、そのページの頭に表示されている「アーカイブ: ギャラリー」のことでしょうか?もしこれのことでしたら、私が試してみたことを記しておきます。
「アーカイブ: ギャラリー」の文字の上をfirebugなどのディベロッパツールを使って要素を調査してみると、
<h1 class="page-title">アーカイブ:ギャラリー</h1>
となっています。
そしてこのページのbodyタグの中を見てみると<body class="archive post-type-archive post-type-archive-gallery…などと書いてあるので、ここでこのページのテンプレートはarchive-gallery.phpであると目星がつきます。FTPへ行ってarchive-gallery.phpファイルを開き、この中に<h1 class="page-title">アーカイブ:ギャラリー</h1>を呼び出している記述がないか探してみます。
すると、やはりこのphpファイルの中に
the_archive_title( ‘<h1 class="page-title">’, ‘</h1>’ );
という記述がありました。
これを、
//the_archive_title( ‘<h1 class="page-title">’, ‘</h1>’ );
この様にコメントアウトするだけで「アーカイブ: ギャラリー」の表示が消えました。
カズさんお使いのテーマでのテンプレートではどの様に記述されているのかわからないのですが、調べ方として参考になれば幸いです。
又はこんな方法もあるようです。
the_archive_titleの「カテゴリー:」と「タグ:」を削除する方法
カズさんの質問の答えになっていないかもですが…(^^;ぜひお試し下さい。
phpファイルをいじる時はくれぐれもバックアップを取ってからお願いします(^^)ゞ